Hey gang, this is a post regarding my observations of the HD pixel sprite work from the game Undernight Inbirth.
For those who don’t know what UNIST is (which will eventually be UNICLR), it’s an anime fighting game.
…
yeah that’s it…
…
what?…
…
I don’t have much else to say…
…
I actually suck at fighting games and am not really into playing them (and prefer watching)…
…
Oh right, so anyways, I was going to share some of my observations and theory on their HD pixel sprite animation process and talk about how they animate their attack animations.
Games like BlazBlue (another animu fighting game) create 3d models of the character to then have the pixel artists draw over them to help with consistency.

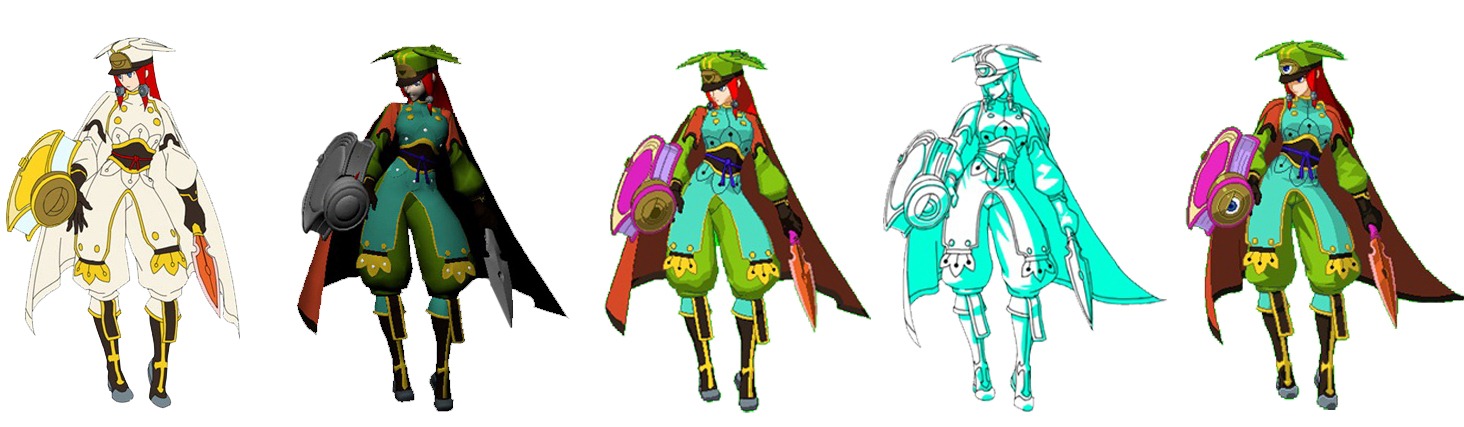
Concept drawing, 3d model, special shader lighting onto 3d model, linearted by pixels, colors and details.
I don’t know if UNIST does this, but I do know that regardless of whatever process you choose, there are very few shortcuts for this kind of grueling pixel work. I know for certain that the clean-up process that is involved for these kinds of games can be super intense due to scale. Hyde, the main guy in UNIST has ~650 sprites.
(This is only based on my assumption on how I would design the process to animate a UNIST sprite.)
- Rough silhouette, and animation (likely these placeholders would be given early to the coders for testing). (It’s possible the sprites could be using a 3d model as a pose reference but also feasible if they didn’t)
- Pass on to another artist to Clean-up the silhouette.
- Pass on to another artist to add base shading
- Pass on to another artist for “anti-aliasing”, which is done in a very peculiar way where they actually just use a solid line without cleanup at times.
- Pass on to detail artist to add things like creases, highlights and so on. (it’s possible step 4 and 5 are done by 1 person)
- Cry and Repeat.
(of course, some steps could have been combined or the concept one was also roughly shaded, then cleaned up and detailed)
Rough, cleanup, shading, “anti-aliasing” details, cry and repeat (yes I literally messed around with the sprite just to make this example haha)
Of course this is all purely speculation since I don’t work at French Bread (yes the team that made this game is called that). But if you were involved in the process of creating these sprites for hours on end everyday for months, eventually you would go insane and would want to find any shortcuts to save time and sanity. One of the things I wanted to point out is how they handle the motion of the character attack animations.
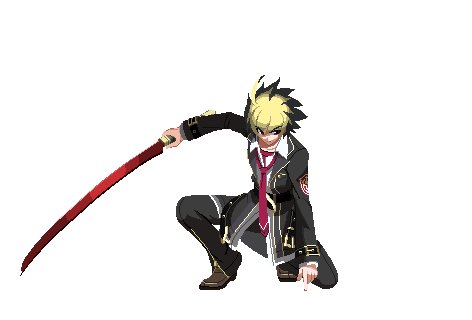
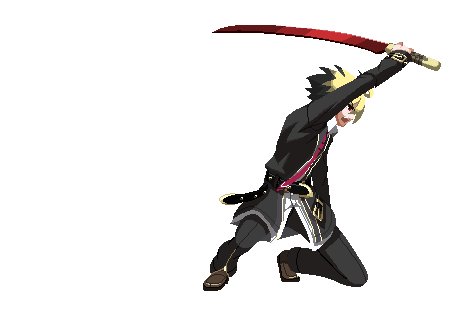
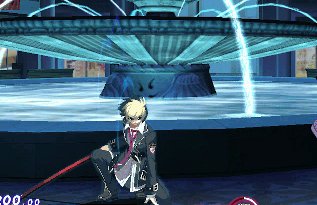
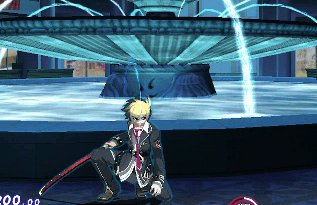
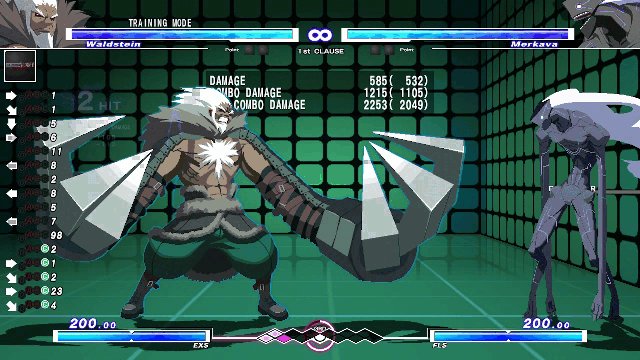
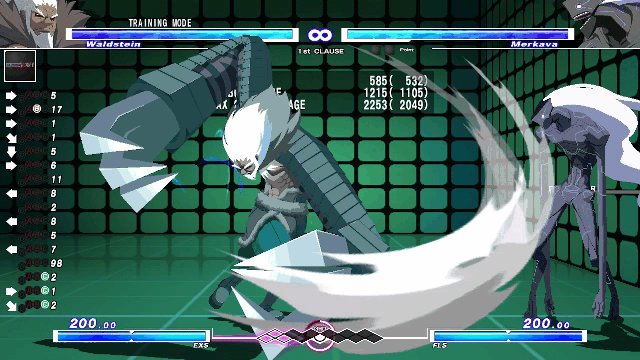
One major aspect when they animate an attack is that they don’t really animate an in-between when a character is in the middle of their attack swing motion. As a result they mostly just focus on the wind-up and recovery animations. But…won’t players notice how harsh and sudden this is? well yes, but if this is an anime fighting game, surely there must be an easier way to convey motion without more grueling frame in-betweening…
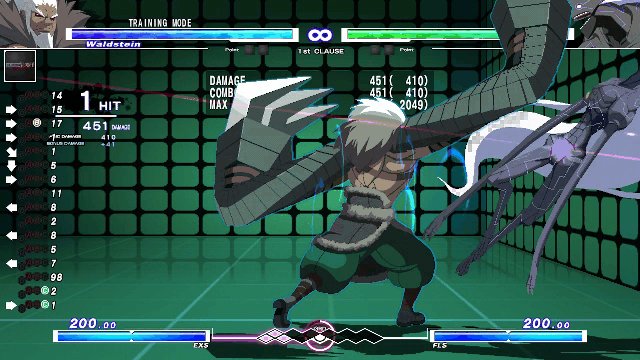
The goal here is to have the key poses at the start-up and recovery to be a clear as possible.

Notice the extreme jump from the start-up keypose and the recovery keypose.
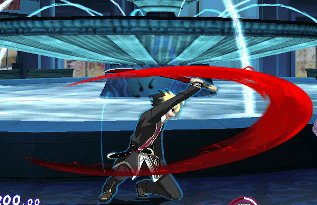
In Anime fighters, it’s all about the visual flare and effects. Most people won’t notice the motion of the characters at times because of how intense the visual effects can get.
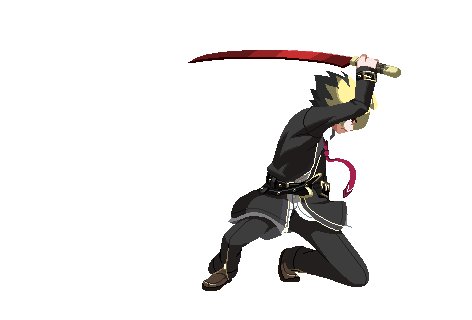
I assume creating a sword slash visual effect would be much faster to produce than making a character sprite animation. So a big part of how they create the illusion of motion is RIGHT when the first recovery attack keyframe starts, we create a visual effect over them. Notice how the character animation has less frames to work with, but the visual effect is smoother and has more frames occuring.

Slowed down the 2nd repeat to show how they create the swipe effect layer over the sprite animation to make the attack look “smooth”
So by doing this, as long as the effect looks good and implies movement that matches the sprite, you can avoid spending time with animating more sprites of your character. It also makes the attack have a distinct tight and crisp feeling to it.
But again, my point isn’t to convince you that this is the best way to animate (though honestly if I was one of the pixel artists I’d use any shortcut possible). My point is that this is just one of many ways that games animate their character attack animations to fulfill the most basic goal…
…of well….making an attack animation!
What matters is having your art style and animations achieve the proper feeling that fits your game. (i.e. just because squash and stretch looks and feels good doesn’t mean it is appropriate to have for extremely realistic simulation games) It’s all about fitting the style and genre of your product.

I can’t believe how much work they put into this sort of thing.
That’s all folks!
If you enjoyed what you read, you can follow this blog by selecting the menu (top left) and fill out the email section.
-Brandon
