Hi everyone, this will be the last of the Frog Hop’s beginnings series (perhaps I can always revisit some concepts in the future though). I mostly wanted to focus on how some concepts had to be scrapped in order to finish Frog Hop.

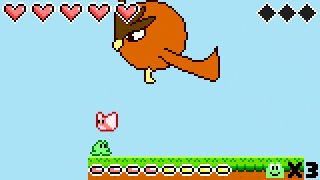
Frog Hop gameplay footage. A game that took a little over 4 years to complete.
Frog Hop, being my first big game had a lot of ideas that gradually accumulated in a design document. Of course, being one person, I simply can not develop all of these concepts.
You have to ask yourself if you’re even would be willing to be stuck with working on really boring, tedious stuff that players won’t notice for how long? 1 month? 3 months? 6 months? 1 year? 5 years? When you work on a game for a long time, you really don’t want to work on it for much longer. It’s important to know what sort of things you have completed beforehand (not just games but art or other projects) and how long they took you. If you don’t really have anything completed, you should try and really scale down your scope for your game.

Do you lose motivation when you work on a project? You have to be honest with yourself when it comes to finishing a project and be willing to remove the ideas you love in order to reach the end.
Around the 2-3 year mark of Frog Hop’s development, I ran a Steam Greenlight for the game. While it was getting some eyes on it, the votes to get the game on steam were not doing well and the comments would at times be pretty negative. As a result, it was pretty hard to even be motivated to work on something that people wouldn’t care about. So what exactly got me motivated to finish this game? How did I manage to achieve some power that drove me to the finish line? Well…
I hadn’t really touched the game ever since I had put it up on Greenlight. But several months later, I received an automated email from Valve that Frog Hop got approved onto steam. I was pretty shocked, especially when people were not that interested in playing a simple pixel art platforming game.
While this was a great catalyst to have to drive me to work on the game, it still would not be enough for me to finish the game in its current state. I took a look at my design document for the game, looked at all of the ideas, and pretty much scrapped a lot of the concepts that I loved and streamlined the game down to its core design.

A lot of ideas and concepts accumulated overtime.
I can go for hours in detail on all of the stuff that got removed, but to help keep this somewhat enjoyable, I’ll go through a few design concepts that got scrapped and why I decided to remove some of them.
Scrapped Enemy Designs
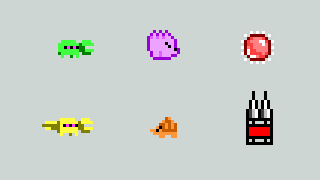
Frog Hop has several enemies that are palette swaps (the same character sprite and art, but the colors are different) of each other, and have slightly different characteristics. There would have been even more of these palette swapped enemies and some other designs as well.

Just a few scrapped enemy concepts.
The biggest reason why they got removed was simply because there were already so many finished enemies and objects to work with and not enough levels to put them all in.
5 More Worlds
I can’t really remember what game inspired me to do this (I think it was Castlevania: Symphony of The Night), all I can remember was that when I was play-testing and reached the end of a level in my game, it was fun seeing if it was possible to go back to the beginning.

After you beat the game you would have had to go through the worlds in reverse and they would have been harder.
I’m pretty glad this was scrapped, as the game would have just dragged on for longer than it needed to.
Challenge Levels
There were going to be optional challenge levels. I imagined they would reward the player gems after completing a couple of them. More would unlock after you get further in the main game. Here are some sample level files that I had when I was working on the game.

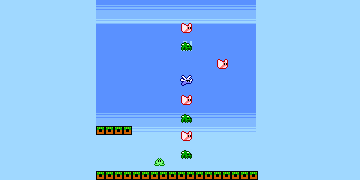
I believe to beat this one, you had to use your tongue attack to swap for the butterfly companions to continually keep flying upwards.

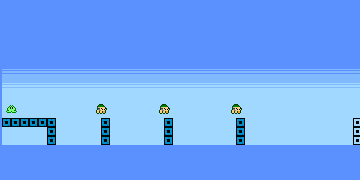
When you do your charge jump onto an enemy, that increased jump height carries over, and jumping on multiple enemies also increases your jump height.

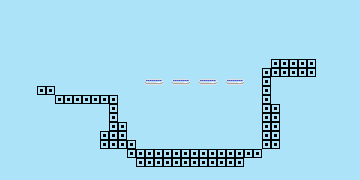
Here, you had to avoid going into the center of the rings otherwise they shoot you down. So you would have had to jump on the sides to get to the other side.

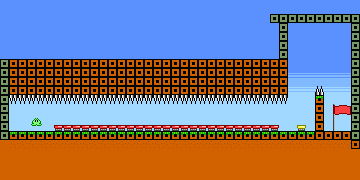
You can actually cancel the boost from a trampoline when you release the jump button, so you had to perfectly time the release input to avoid getting launched into the spikes.
I believe I scrapped them because I still hadn’t finished the main levels of the game. I loved the idea of having optional challenges, but I simply just could not diverge time into this aspect. Plus some of the challenges were really obscure and probably would have induced a lot of frustration. Even though they got removed, it was a lot of fun coming up with these level designs to showcase more in-depth mechanics of Frog Hop.
Some other bits and pieces
Some unused animation work, and other art pieces that didn’t make it.

Glorious unused frame by frame animation

As if the Octopus boss wasn’t hard enough, there was going to be a hardmode version and he was going to be electric…

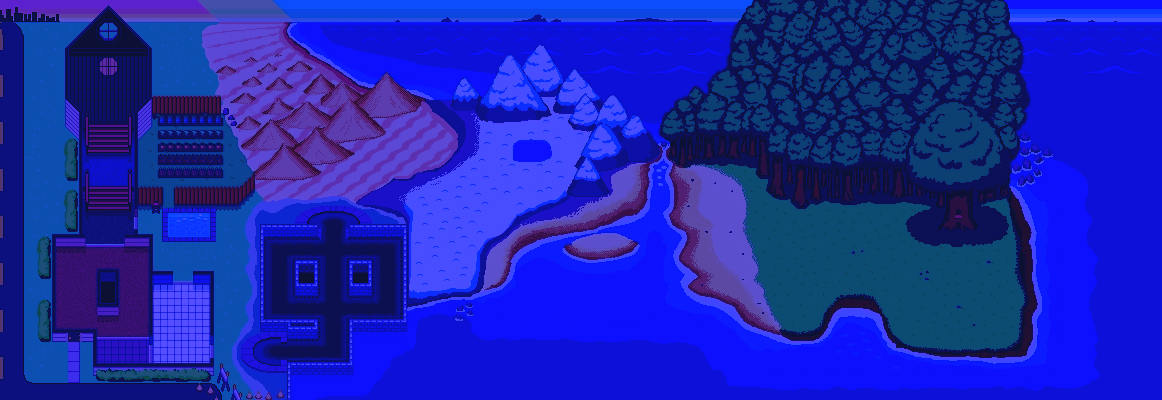
Old map concept art, the movement was originally “on-rails” where you stay on the path.

Accolades for each level, you would have gotten rewarded for beating it quickly, for not dying too much, and for collecting all gems.

Unused roughed cut-scene art
The beginning of a project is always fun, exciting and there is very little self-doubt. Just know that finishing a project is a whole different ball game, and generally involves spending a lot hours working on boring and tedious stuff that simply can’t be avoided. I’ve found that especially near the end of a project is where a lot of bugs start to pop up simply because the game is now in a bigger state and all sorts of different players that will run into problems that simply cannot be foreseen.
Anyways, that’s all I have for today regarding some of Frog Hop’s development.
Thanks for reading,
-Brandon