Hi everyone, I’m back with another post on game development! Today I thought I’d share the oldest build of Frog Hop and run through the design decisions that took place. Obviously I won’t show EVERYTHING but I think the earlier Builds (A build is basically a version of a game) would be fun to talk about.
In the year 20XX, it all started in the magical land of Americana-…
When I had finished releasing my first game Rocket Launch. I wanted to make a new game but I had a handful of incomplete games that never got to see the light of day. (perhaps I’ll one day show these old games)
I had already created over 50 game design documents and had so many ideas. The excitement of being able to create worlds and fulfill my childhood dreams, it was great.

Re-imagining of some old characters I dreamed of making games of.
Of course, my skills at the time were simply underdeveloped. While I had attempted to undertake making the games of my dreams, it was too much work and I could only get as far as making a block jump around. If only I could make something super simple, like a game where you jump on stuff and hop around…like…a…
…!
I took out a piece of paper and began drawing my newest game character. He had to look bold, heroic, tough, epic, detailed, lots of backstory, dynamic, complex, deep…
…

Deep character design
And so Hoppy was born, now let’s get to the actual game development.
I started with the basics, studying open source code, picking the stuff I liked in the code and incorporating it into my project, adjusting it as I went along.

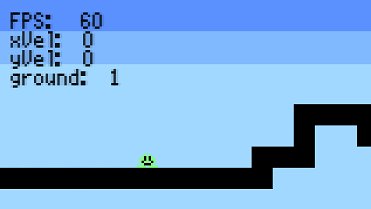
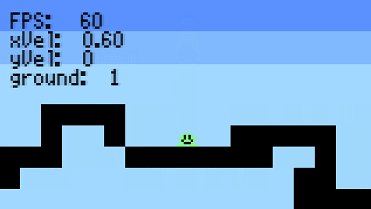
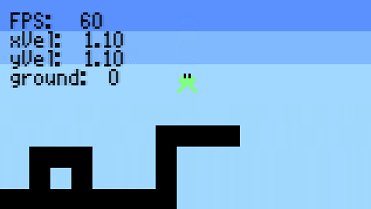
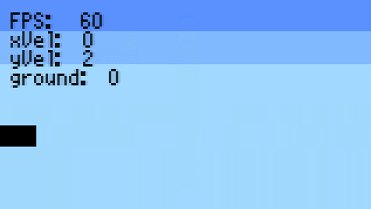
The first build of Frog Hop
Some things to point out from the build, the intent and why they changed:
- You could not walk on the ground. I wanted to emphasize the jump to move, but it got changed to walking since you could carefully adjust your position before a jump and still helped emphasize that you’re playing as a frog.
- The jump was originally an auto-hop. I think I was playing games like Quake at the time which featured an auto-hop. My intent was that the jump should feel effortless and not tedious, which was originally why it was there. As a result of that however, players got more bored with the auto-hop since you could just hold it down and hold right and recklessly bypass half the level. Thus the auto-hop was removed.
- You had full-on air control. If you wanted to changed directions on a dime you could. At the time I think it was mostly a coding thing and so I never got to tweaking the air physics quite yet. As I worked on Frog Hop more, the air control became “floatier” but you can still easily influence your air movement.
- The character always faced towards the screen. At the time I wanted to go for a simple charming game (like Atari) with unique quirks to it. One being that the character did not face left or right. This actually stayed this way for quite a while because the tongue ability had not yet been utilized.
- Hoppy had a smile. Something simple like this actually proved to be a problem. One thing that made this game challenging to work on was that the sprites had to be within a 9×9 sprite size limit (technically 11×11 because of the stroke effect). Because of this limitation, the mouth section was removed because the face of the character was hard to read.
Believe it or not, Frog Hop was just going to have 3-5 levels and a boss and that would have been it. Of course if you look at my previous post you can see one of the reasons why it started to grow out of control.
To be continued…
-Brandon
