Hi everyone, let’s go and continue on with some various stuff I thought I’d go over as I show how Frog Hop evolved in it’s earlier stages.
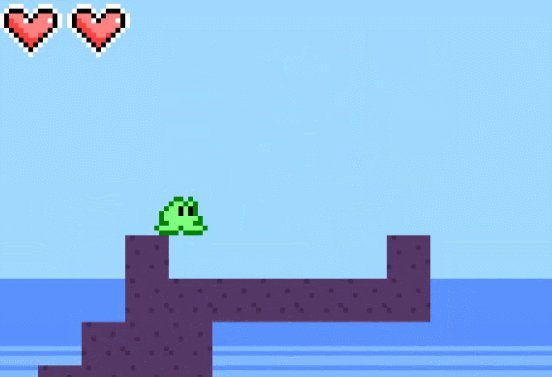
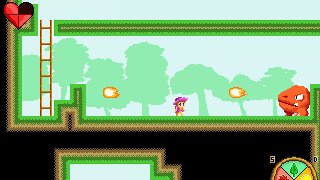
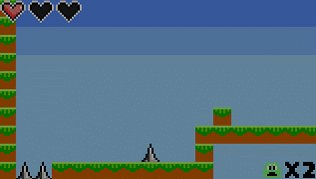
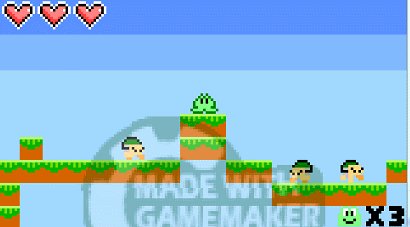
When I began work, I started on adding systems such as health and lives. Handling things like, does the player get launched when taking damage? Or making the UI face react to things such as pickups or death. Such decisions would have an indirect effect on the player’s gameplay.

The lives UI reacts to circumstances and when you take damage a brief loss of control happens as well as invulnerability occurs.
Of course, there was exploration of other concepts that occurred as well, this was after-all an old school platformer…

Yep, the game originally was going to have a game over screen. But it was kind of a dated concept and I wanted to make the game’s transitions quick.
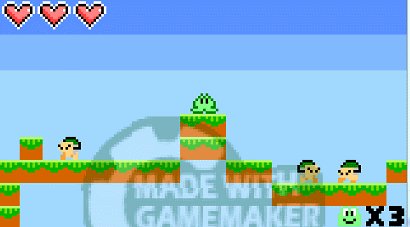
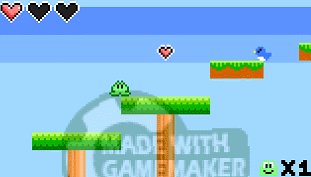
The development continued, and I would go about adding some enemies…

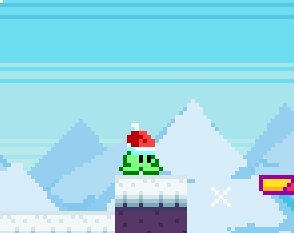
The first enemy in the game
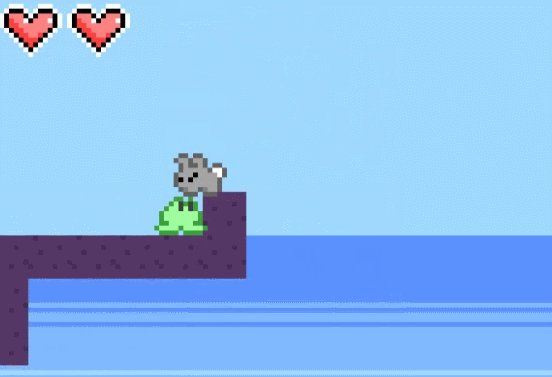
I started to think to myself, I need an enemy that tries to counter the player when they try jumping on them…

Alpha Hedgehog
I’m not sure why I had the hedgehog damageable during it’s attack in the early version, Perhaps at the time I was thinking it would be less frustrating to at least kill during the attack?
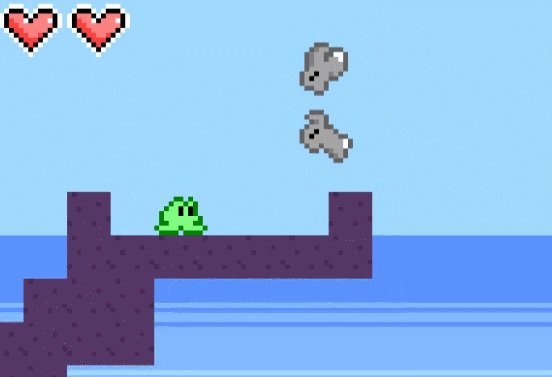
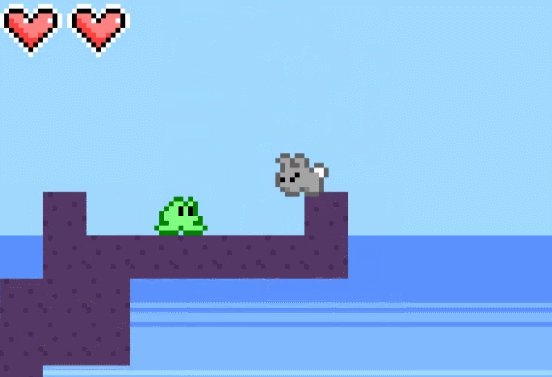
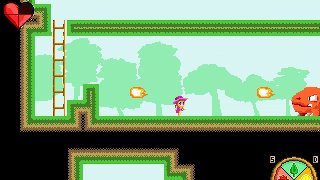
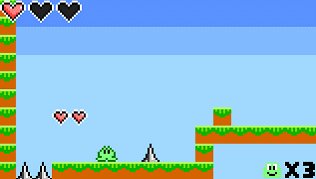
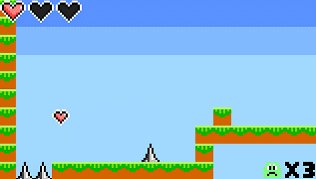
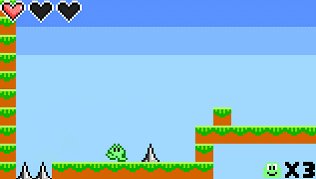
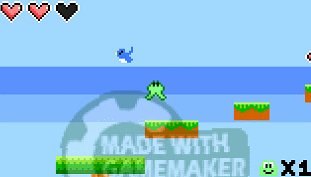
The game needed an air enemy…

Funny thing is, the thought of copying Mario with winged turtles never crossed my mind.
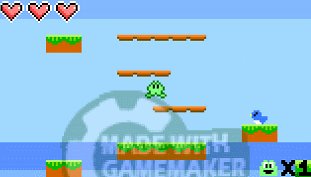
Also notice how just pressing down on a thin platform sends you through it vs Holding down and pressing jump. This was done to avoid accidental fall-throughs.
![]()
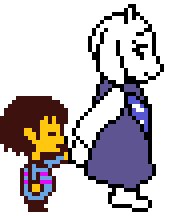
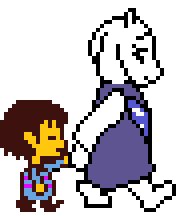
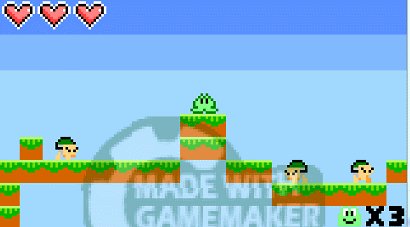
The enemies at the time did not have a colored line drawn around them. I think I was trying to stay true to my personal restriction of making the sprites 9×9.
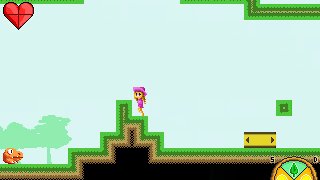
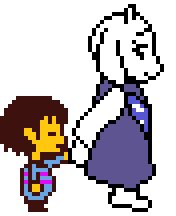
But after giving it thought, the player sprite is actually 11×8 and I made a new rule to have the base sprite be 9×9, but then make it 11×11 to add a line stroke…
The line stroke was added to retain consistency (because the player had one but the enemies did not) and to help with visibility against the background
Speaking of which, the reason 9×9 was chosen vs a more common size like 16×16,24×24 or 32×32 was because I wanted to make a “simple game”…

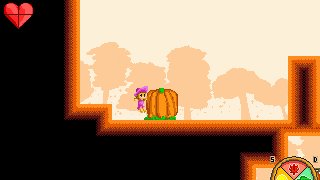
A re-imagining if I had done the game at a higher resolution
The reason 9×9 was done (11×11 because of the stroke) was because 9×9 allowed more tiles to appear on screen within a widescreen resolution. 10×10 (12×8) was considered too but the Player sprite looked weird. Of course, back then my pixel art skills weren’t that great at the time so I went ahead and drew the player sprites at a higher resolution for fun. I’d be cool to animate a game at a higher resolution now…hmmm…if only games didn’t take so much work and time to make…
Okay, so now that we’re here, what was the point of showing these GIFs? Other than just seeing how the game changed and also retained some of it’s form, what is there to take from this?
After all it’s just a pixelated game that looks like a kid made it right? It should only take a week to finish the game…well…
Perhaps we’ll briefly delve into that in the next post, but as we all should know, the game took a little over 4 years to make.
If there’s anything to take from this, my biggest recommendation for anyone who is starting to make games or hasn’t finished any is:
- If you’re just starting out, do game jams (Making a game in a short time frame). They force you to at least finish something and you will learn A LOT faster than just having some perfect pet project (frog hop) like I did and just tinkering and endlessly adding to it.
- If you’re in the middle of a big project and you just want to be done with it quickly, put away that 200+ page design document and look at what you have so far. If anything looks salvageable, is there a way to cut it down so that the game can be simplified and still be a fun game?
- This obviously depends on your circumstances and priorities though, with Nameless’ case, its Kickstarter nosedived really fast and as a result, A LOT of content was deleted in order to get it out the door fast before I started wasting more time than necessary.
- Of course though, you can also not cut things out and trudge through to the end, fulfilling your Grand Vision. It’s not easy but it is possible. I can at least hope I’m living proof that even for big games like Frog Hop or Nameless, where the support was pretty meager, that you CAN finish big games (yes believe it or not there are people who finish stuff without the support from 1000+ followers on social media).
Thanks for reading, perhaps I will cap this short series off with one more episode before doing posts on other things. (Maybe it will continue another day)
To be concluded…
-Brandon