Hey gang, I just want to quickly let you all know that Frog Hop is 80% off, and Nameless is 50% off this holiday!
Today I’ll go over using Hue Shifting to help make your pixel art pop out more.
Hue shifting is when you take your shading color, but change it so that it’s tone is adjusted to make the art piece a bit more dynamic.

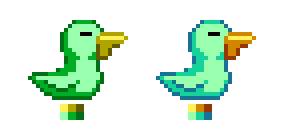
Left does not use hue shifting, the one of the right does.
Left: does not use hue shifting, the shading colors are just lowered in lightness.
Right: Utilized hue shifting by making the shading colors not only get darker, but we gradually move towards blue for the body and orange for the beak.
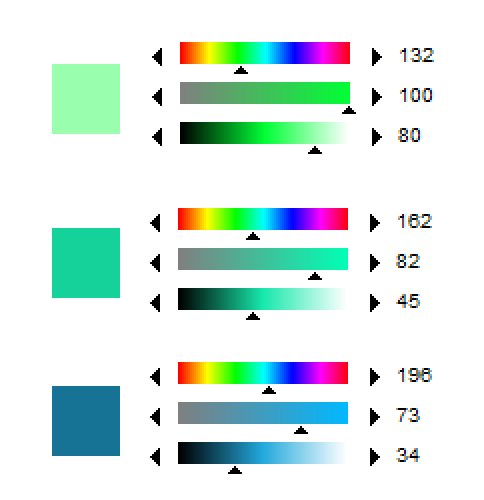
I’ll be using Graphics Gale’s UI (which is free) as an example:

It might seem intimidating to look at, but the idea is that if you look at the “rainbow slider” (which is our Hue). The slider is gradually moving to blue as it gets darker.
Hue shifting is great for adjusting the atmosphere of your art or to help make the piece look more dynamic.
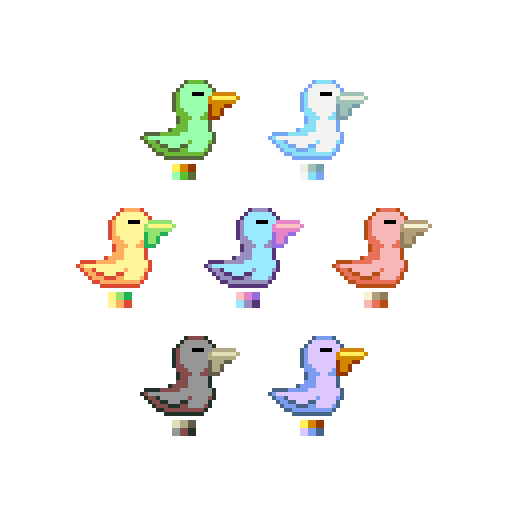
Some more examples

More Hue shifting examples
Get creative, try different arrangements and have fun!
![]()
Happy Pixeling and Happy Holidays!
-Brandon
