Hi gang, looks like I have returned to look at some old projects I’ve made. So I decided to do something bite sized and show a “demo scene” test (quick programming experiments I made when I was learning game maker (though I still am learning even to this day)).
A big thing with these is that there’s not much in terms of gameplay and I mostly talk about the goal I was trying to accomplish and how I did it. Most of the time when you learn a new program, you just have this urge to try something out. Especially when you’re starting out and you have a bazillion ideas in your head. I believe I mostly did these Coding tests just to play with an idea and most of the time they didn’t really develop into an actual game (though I will eventually cover some of the misc games where this was the case).
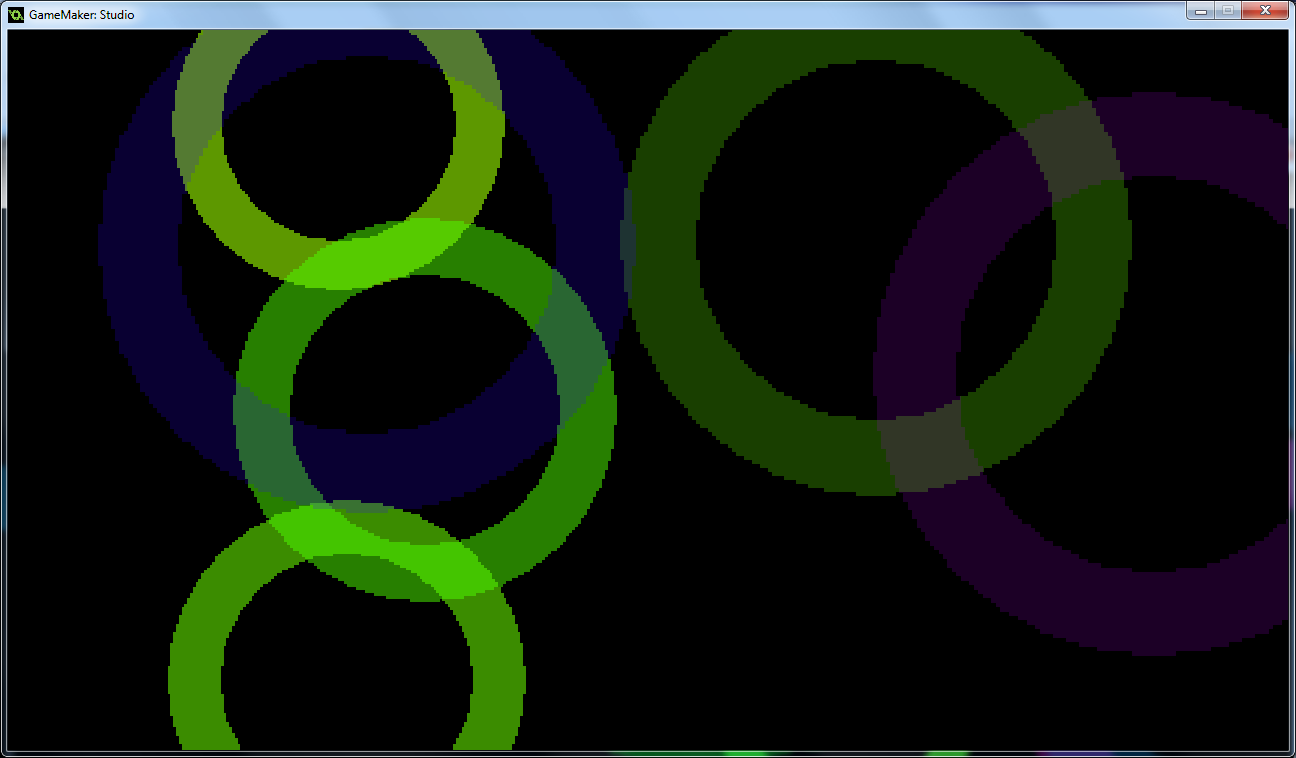
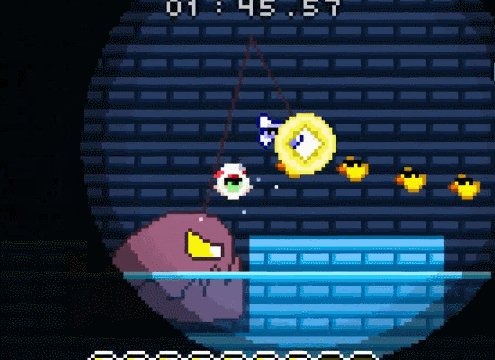
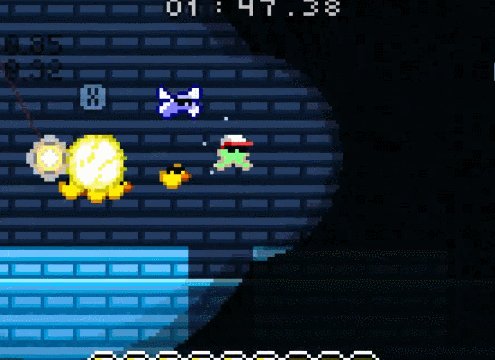
Ball Room

Download (windows)
left click – spawn ball
right click – destroy the world
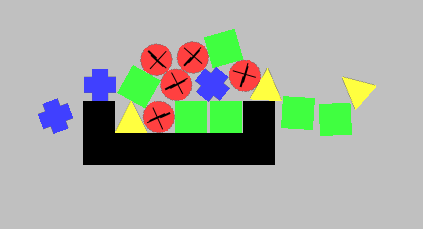
Ball Room is still my most legendary creation to date. Featuring revolutionary 3Dx Jigga-watt graphics (patent pending) and utilizing dynamic crash processing, the most latent computer feature to date. This game revolutionized and inspired metal gear solid.
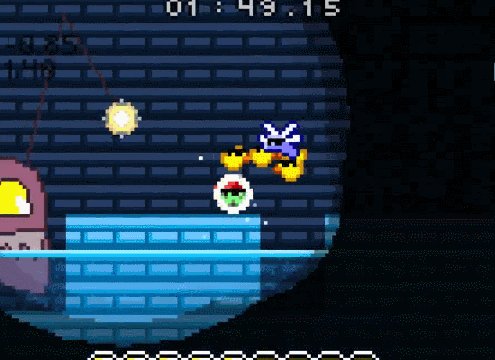
Ball room was specifically designed as a challenge in my head where I saw an old NES game called Penguin Wars

Intense penguin action, rated M+ for maximum power! Nintendo power!!11
I saw the ball move towards and away from the camera along the table in the game. And then thought to myself, “I wonder how to code fake depth in game maker” and then thought “why do I even consider doing pointless coding projects that make me look like a chump with 1 million likes, yet I still manage to be able to finish making games-…”
Oh sorry I got carried away there.
So anyways, Ball Room was my shot at just playing with fake depth with ball objects.
It’s really simple, I create a ‘z axis’ variable and set it to a random number. then I have that affect how big the ball will be and where it will be along the vertical space.
i.e.
z=random(100)
xscale=(z/100)
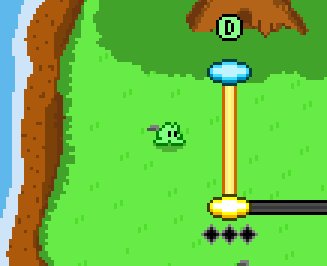
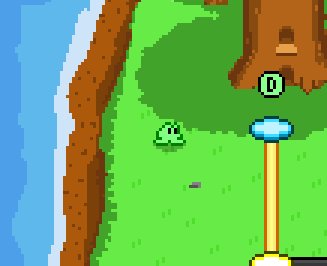
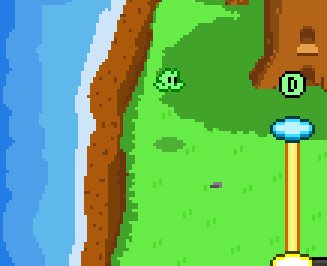
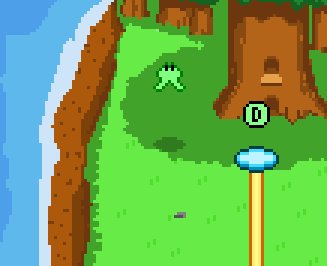
There’s also a fake ground value I have that has the ball check if it touches it’s own personal “ground” to then bounce off of. Actually that code aspect is very similar to how I did the jump feature in Frog Hop’s Map system.

The fake “ground” is his original spawn position, and whenever his fake z-axis goes past it, he will stop “falling along the z-axis”
It was actually super hacked in and probably not the best way to code the ball room. I’m trying to think back on why I didn’t make a game of it, unfortunately I can’t remember. I think this was one of those rare cases where I just made this little demo scene of balls bouncing around and was satisfied with figuring it out.
If I think about it now, I really don’t know what kind of game I would have made, maybe I would make a cowboy gunslinging game and shoot the bouncing targets? Or drive a toy car avoiding the balls? 3-d munchman (yes munchman, not pa-)? I suppose there are plenty of game concepts that could come from such an experiment.
Apparently I have this fascination with 2-D games that have a fake z-axis. Games like Mario & Luigi, Golden Sun, and plenty of beat-em-up games like Streets of Rage have this aspect.
I will say that as pointless as this coding test might have been (especially since I didn’t even accomplish the goal of making a game of it). That I do find myself going back to the source code from some of these projects to copy/modify them into any current project that I’m working on.
I look back on Ball Room and I gotta say it was pretty fun to code, good times good times.
Thanks for reading!
If you enjoyed what you read, you can follow this blog by selecting the menu (top left) and fill out the email section.
-Brandon